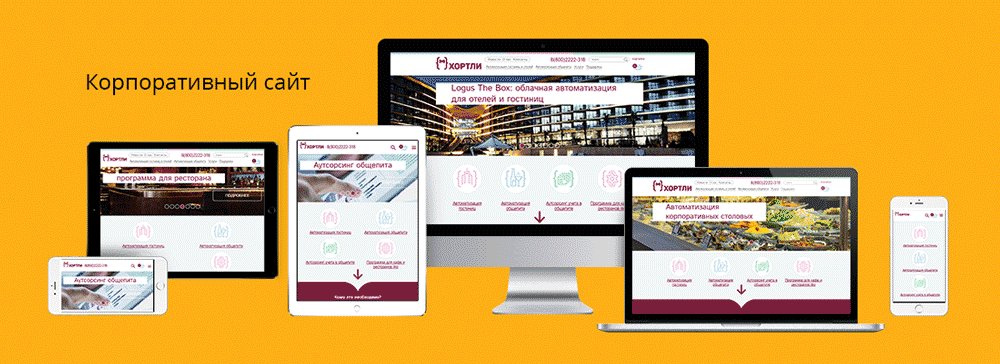
Адаптивный дизайн сайтов примеры - 30 примеров адаптивного дизайна сайтов » Seo-Design

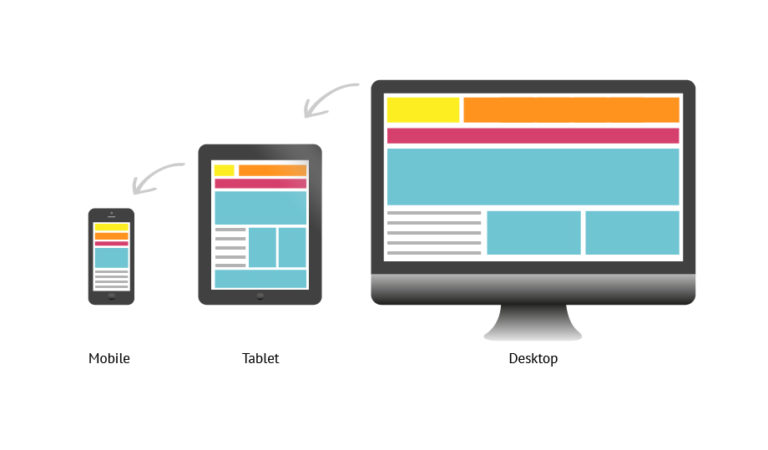
Что такое адаптивный дизайн? (Пояснительное видео и инфографика)
Поиск Написать публикацию. Время на прочтение 2 мин. Доброго времени суток!













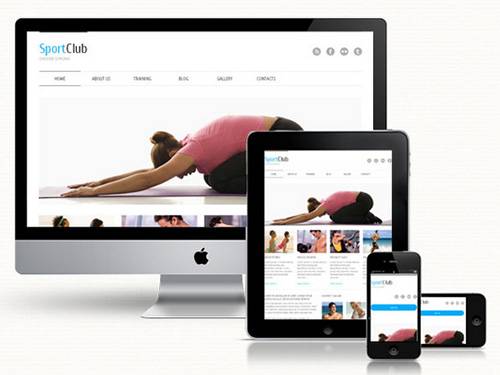
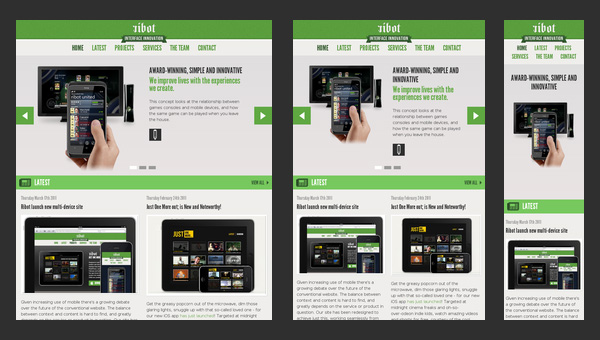
Адаптивный веб-дизайн — пожалуй, самый горячий тренд этого года. Возможность научить сайт подстраиваться под любой экран — монитора, ноутбука, телефона или планшета — затмевает традиционные мобильные версии. А зря: если в формат небольших сайтов и блогов такой вариант вписывается «на ура», на серьезных проектах с тысячами пользователей он создает проблемы. За последний год число «мобильных» пользователей Рунета выросло в разы. По данным liveinternet, с сентября по сентябрь с мобильных устройств статистика по ОС в интернет стали ежедневно выходить 12,6 млн вместо 4,8 млн человек. Это уже шестая часть всех активных участников Рунета, и их нельзя просто так взять и проигнорировать.








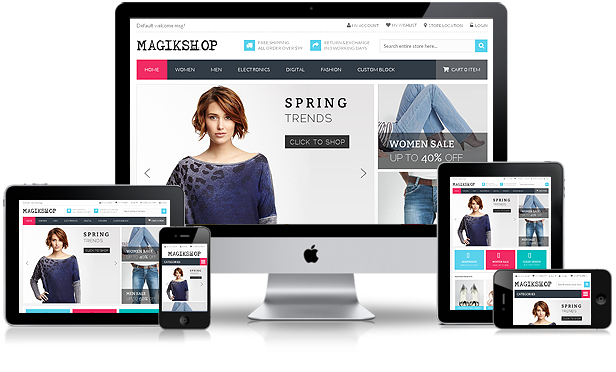
| Recommended | 238 | Адаптивный веб-дизайна стал ключевым фактором, определяющим удобство нашего доступа к информации с помощью различных цифровых устройств. |
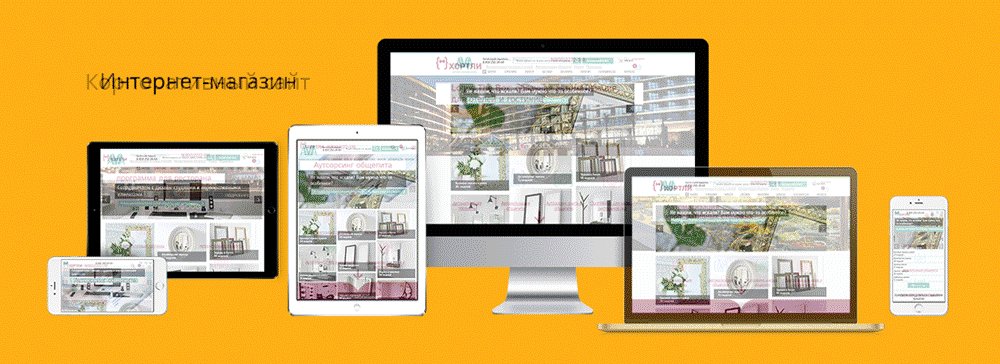
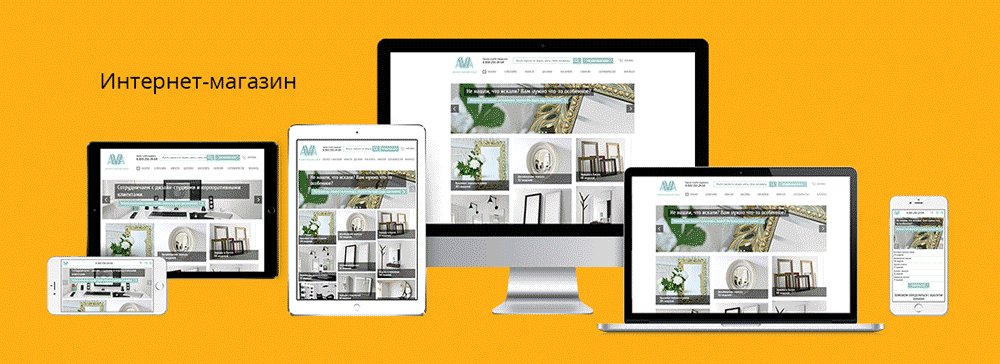
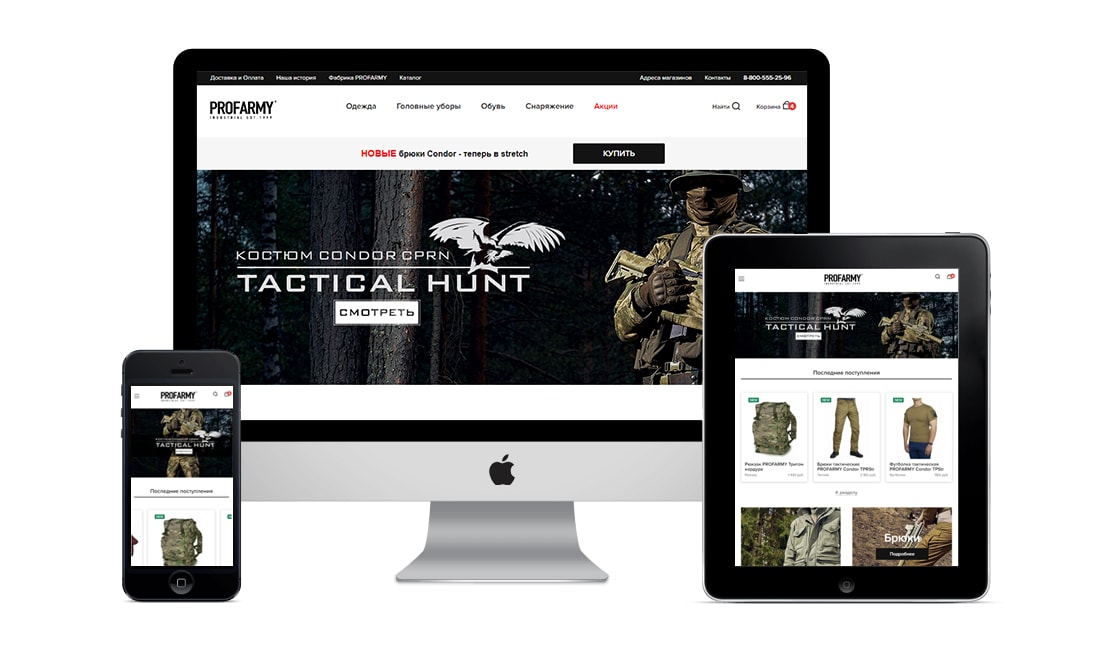
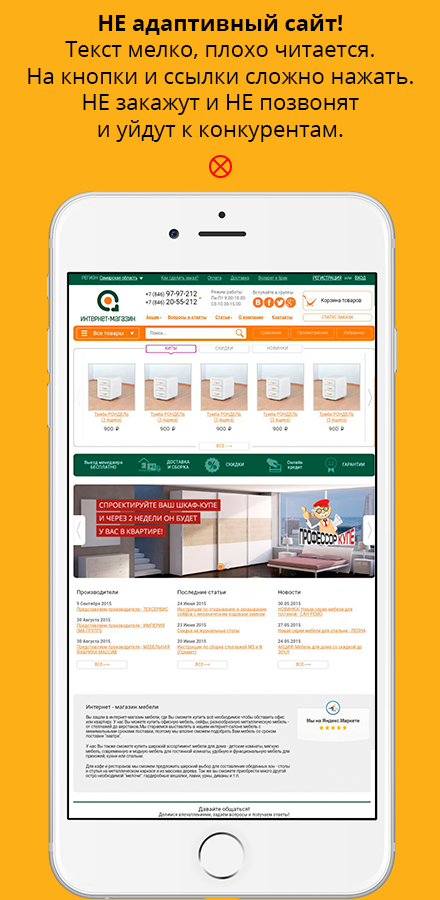
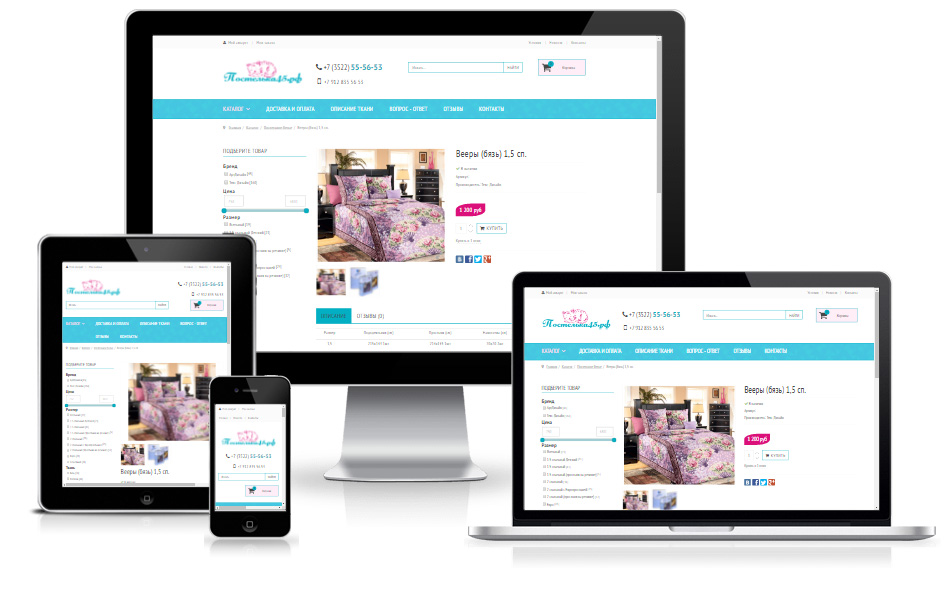
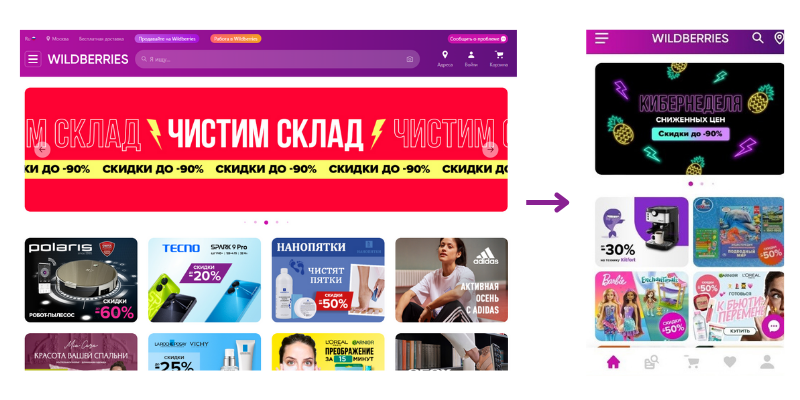
| 397 | Поэтому все чаще дизайн интернет-магазина делают адаптивным и проектируют по принципу mobile-first. Если вы хотите узнать, как создать продающий адаптивный дизайн интернет-магазина, какие типичные ошибки можно совершить и какие особенности стоит учесть, то эта статья вам в помощь. | |
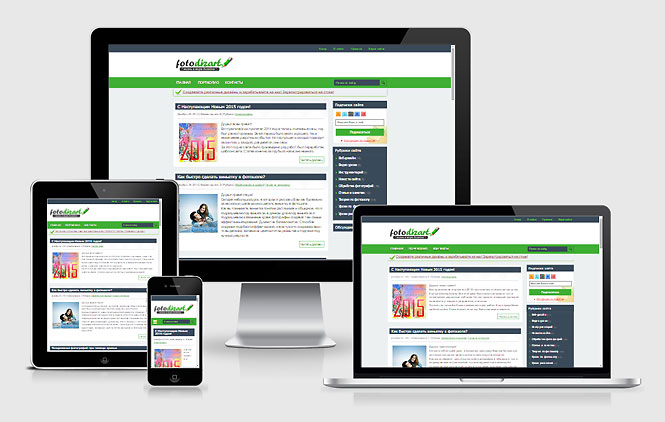
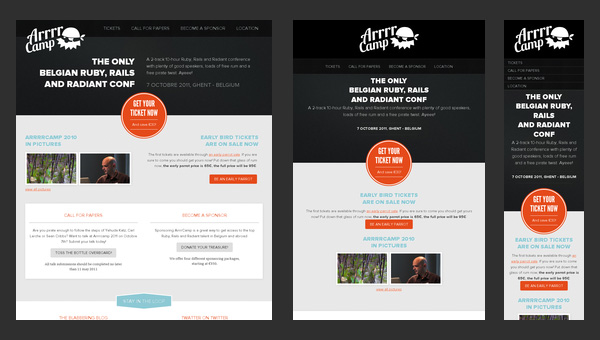
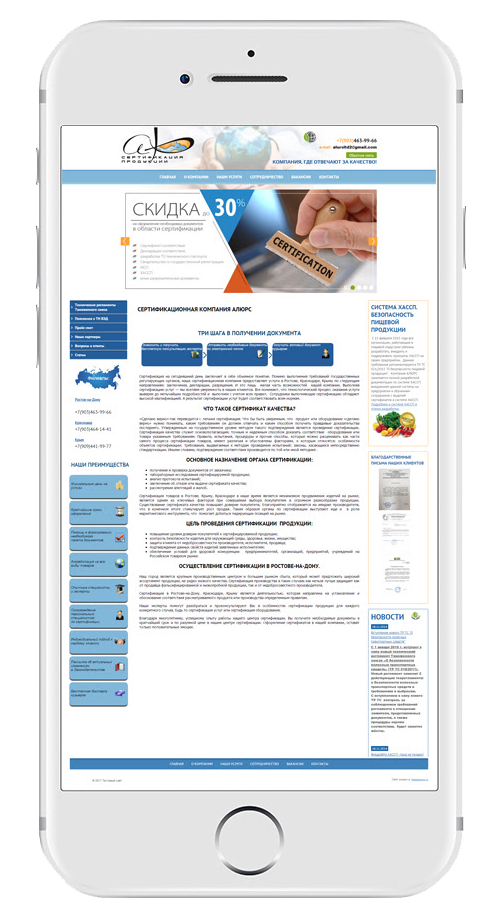
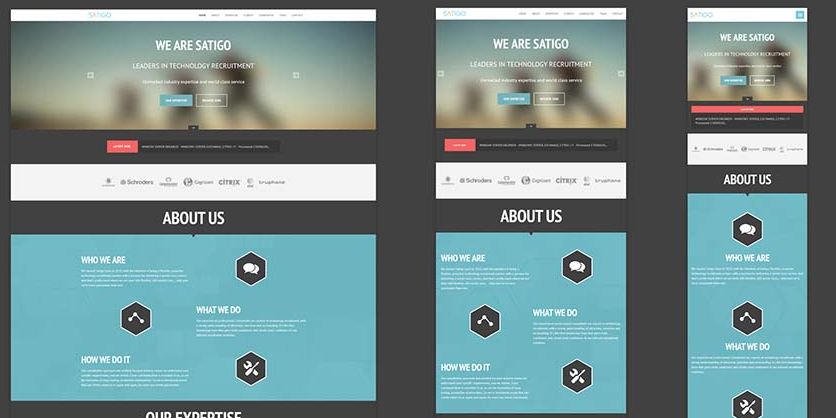
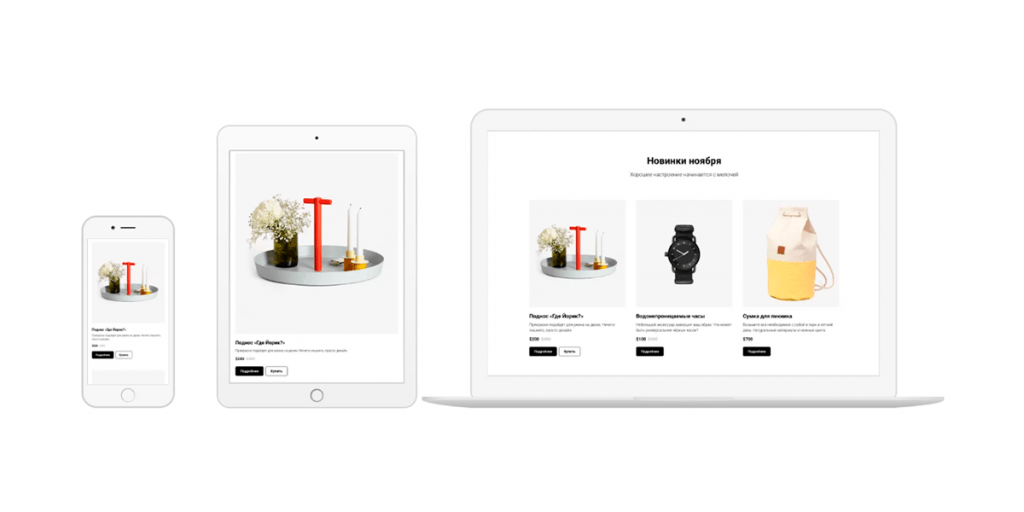
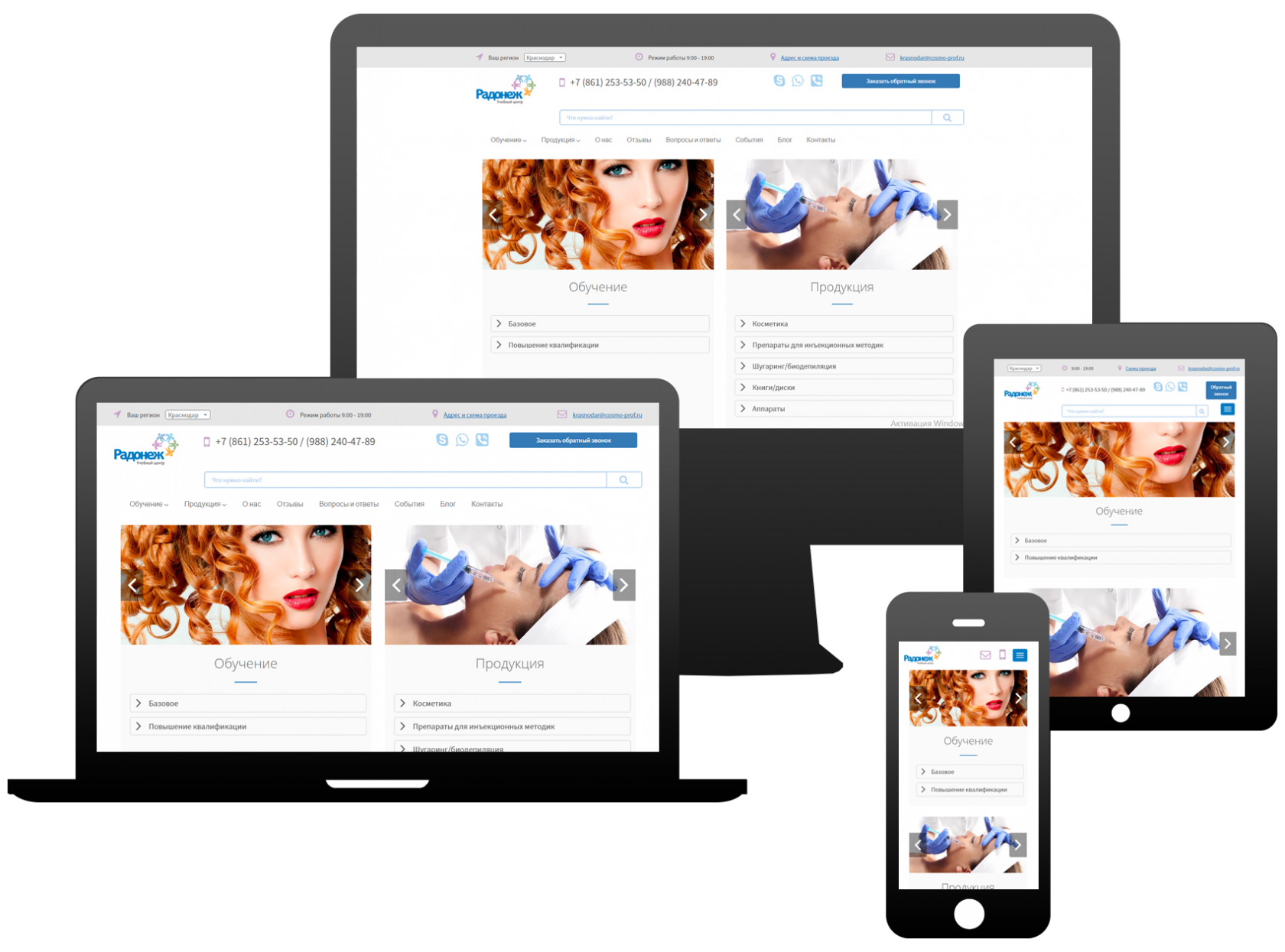
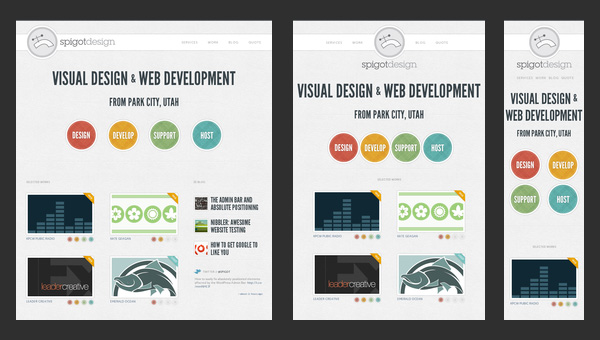
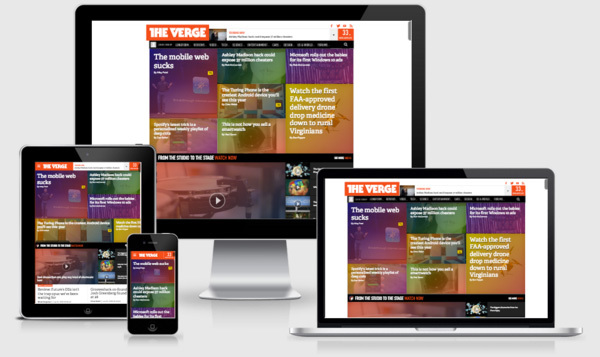
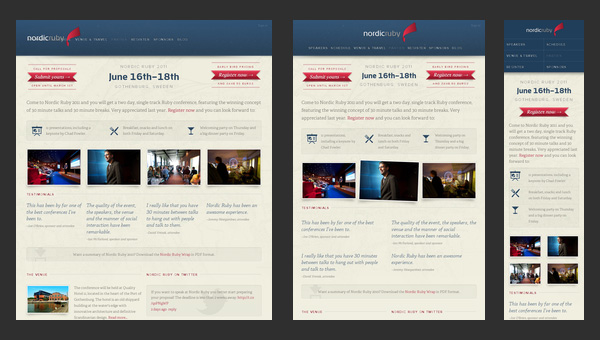
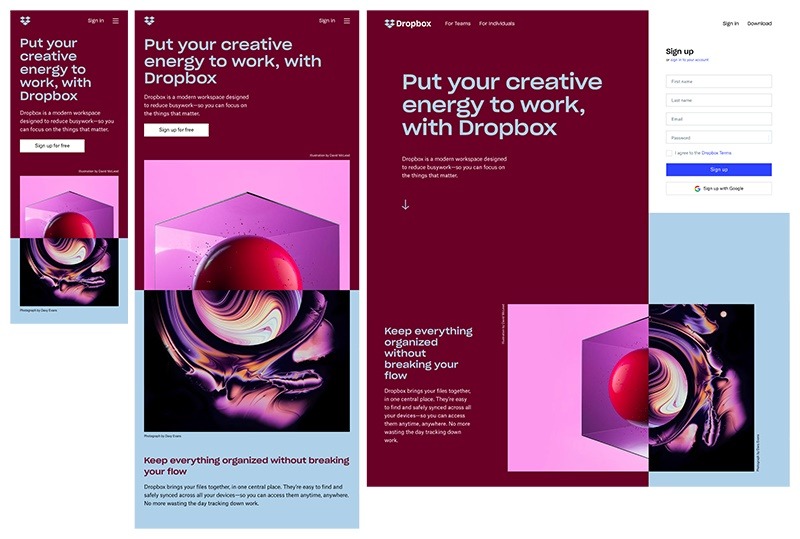
| 215 | Адаптивный веб-дизайн англ. Adaptive Web Design — дизайн веб-страниц, обеспечивающий правильное отображение сайта на различных устройствах, подключённых к интернету и динамически подстраивающийся под заданные размеры окна браузера. | |
| 129 | С Google начал учитывать мобильные версии сайтов при ранжировании как главные. |
В эпоху цифровых технологий способ нашего взаимодействия с веб-сайтами радикально изменился, и все это благодаря адаптивному веб-дизайну. Этот революционный подход гарантирует, что веб-сайты будут выглядеть и функционировать без проблем на всех устройствах, будь то смартфоны, планшеты или настольные компьютеры. В этой статье я погружаюсь в мир адаптивного дизайна, сравниваю его с адаптивным дизайном и обсуждаю строительные блоки адаптивной веб-разработки. Я также даю практические советы о том, как обеспечить правильное отображение вашего веб-сайта во всех веб-браузерах. Если вы веб-разработчик или кто-то, кто интересуется этой областью, это руководство обязательно к прочтению. Погрузитесь и узнайте, как сделать ваши сайты более удобными и доступными!