Как сделать перенаправление сайта на мобильную версию

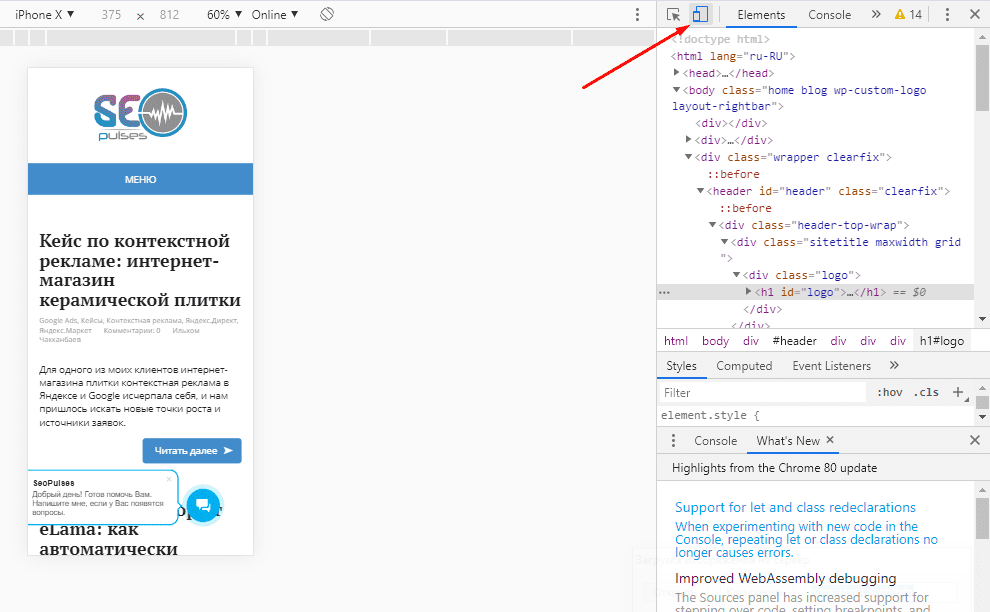
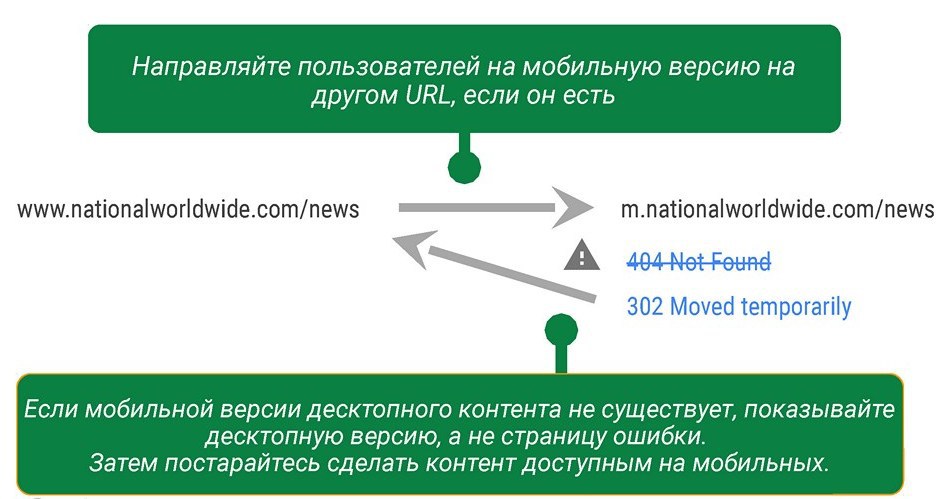
Как сделать редирект (перенаправление) на мобильную версию сайта на стороне клиента?
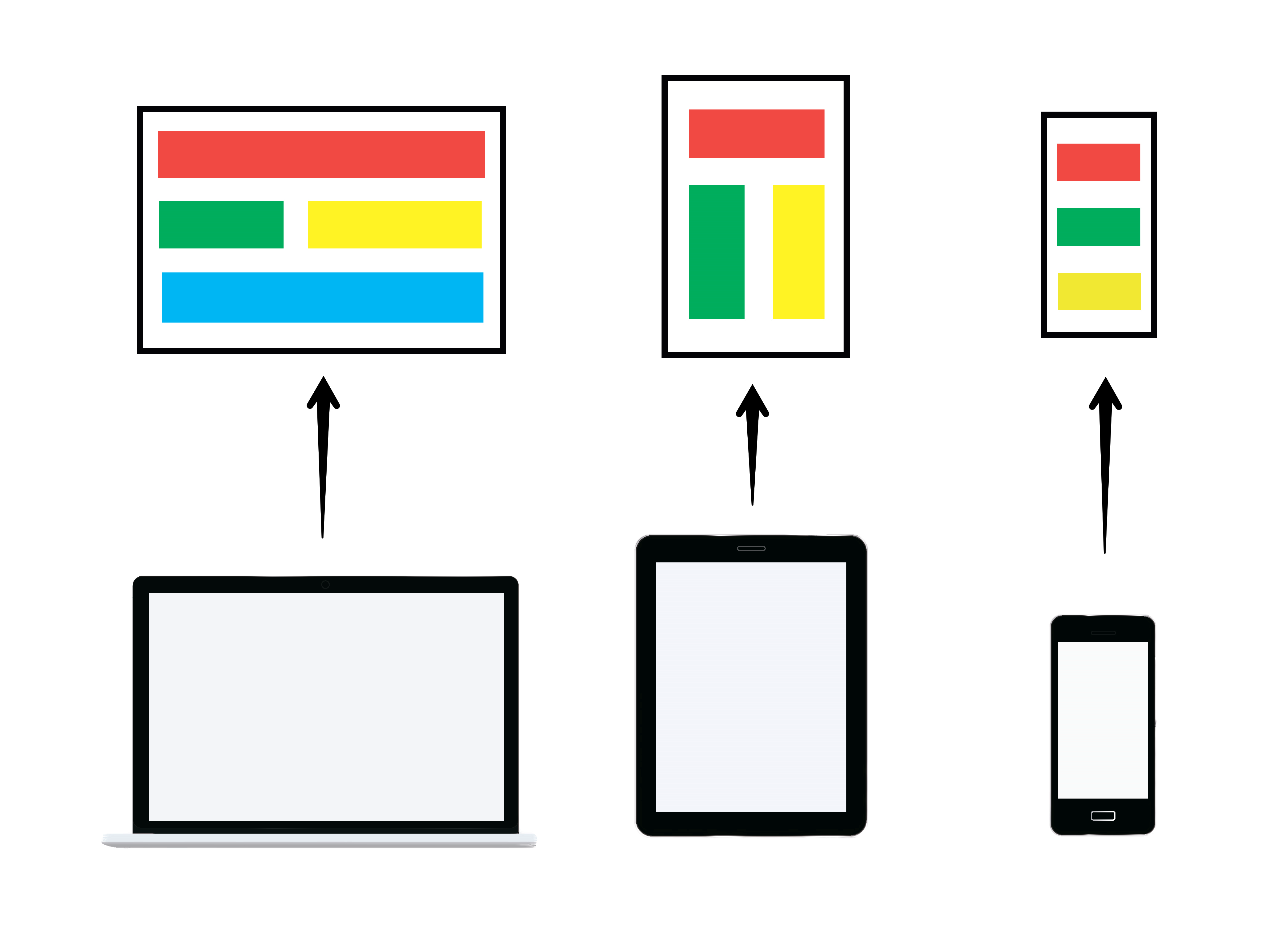
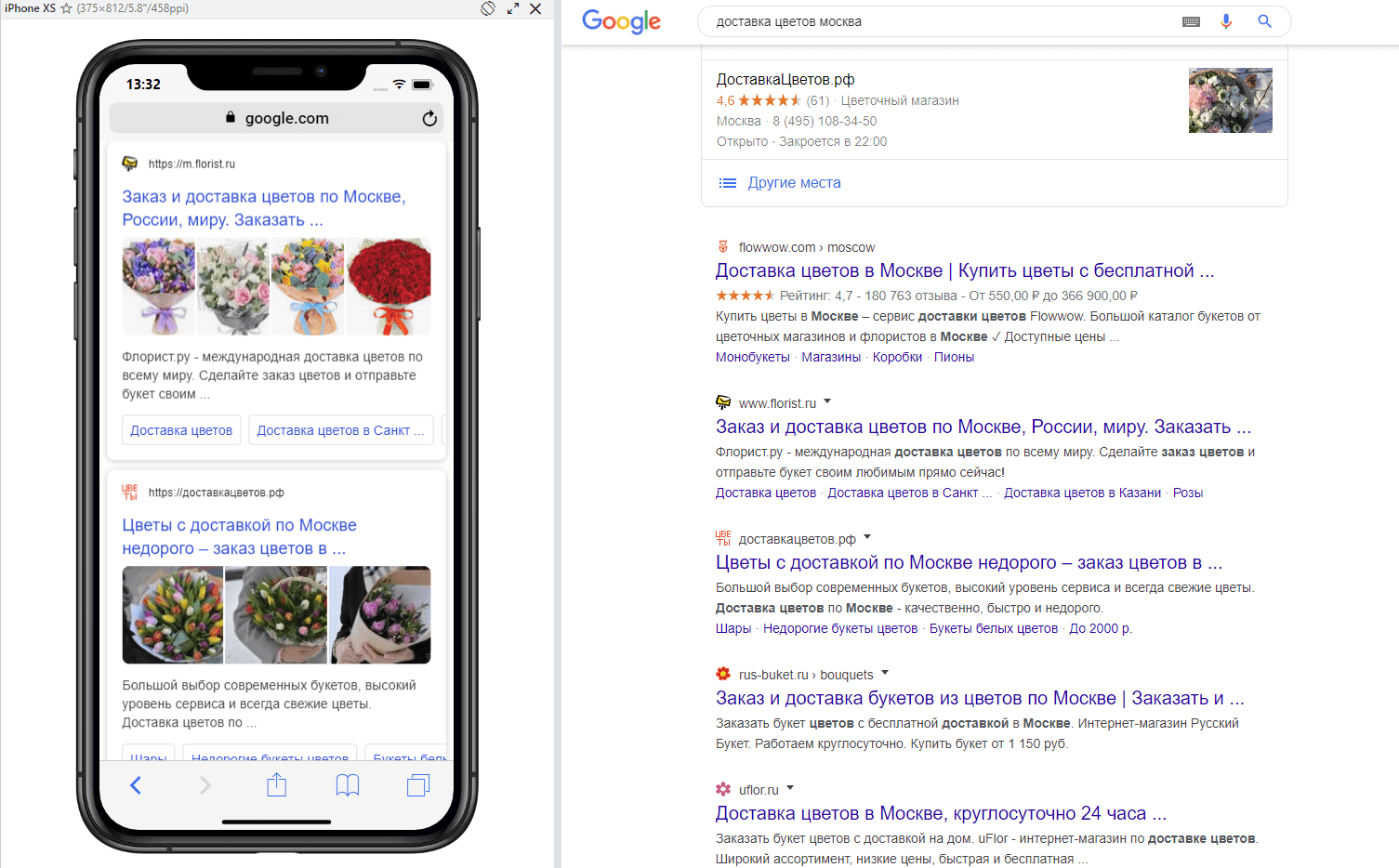
Мобильные версии сайтов позволяют определять тип устройства пользователя. Если устройство даёт ответ как мобильное, код сайта интерпретирует это и загружает именно адаптированную версии под экран с соответствующим разрешением. Это позволяет пользователям легко пролистывать страницы без лишнего зума или нажатия крошечных кнопок и ссылок.










Бесплатный звонок по России. Читайте нашу статью, чтобы узнать, как сделать редирект PHP. Иногда нужно, чтобы пользователь, который перешёл по ссылке, попал на другой URL-адрес. Предположим, вы делаете редизайн сайта: меняете цветовое оформление, перемещаете разделы на странице, добавляете новый функционал. Но пока работа не закончена, нужно, чтобы сайт продолжал работать. В этом случае можно скопировать его прежний вариант на другой домен или поддомен.
- Какой должна быть мобильная версия сайта
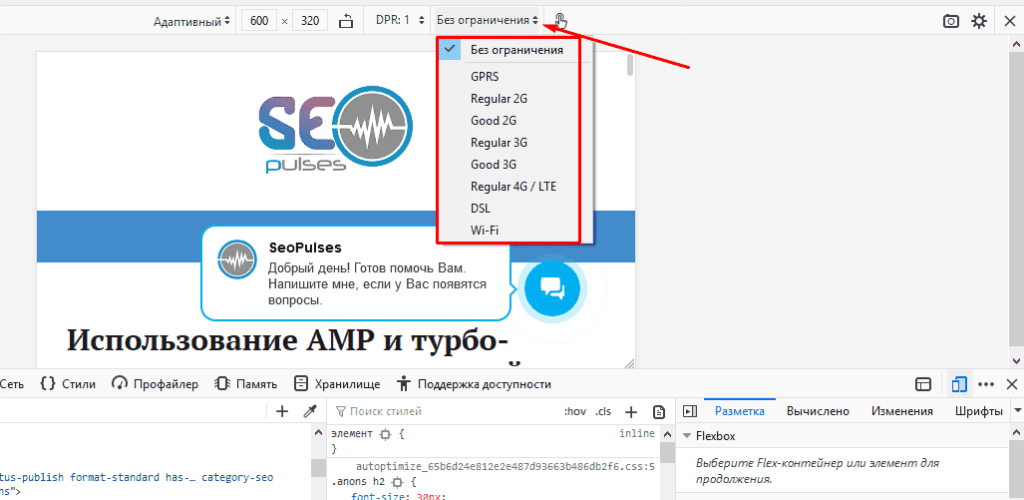
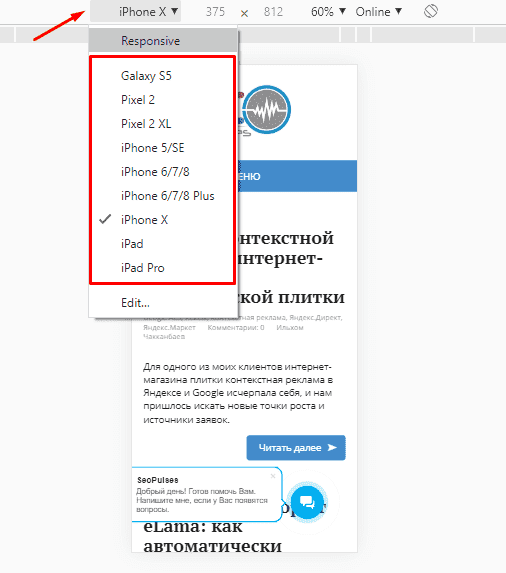
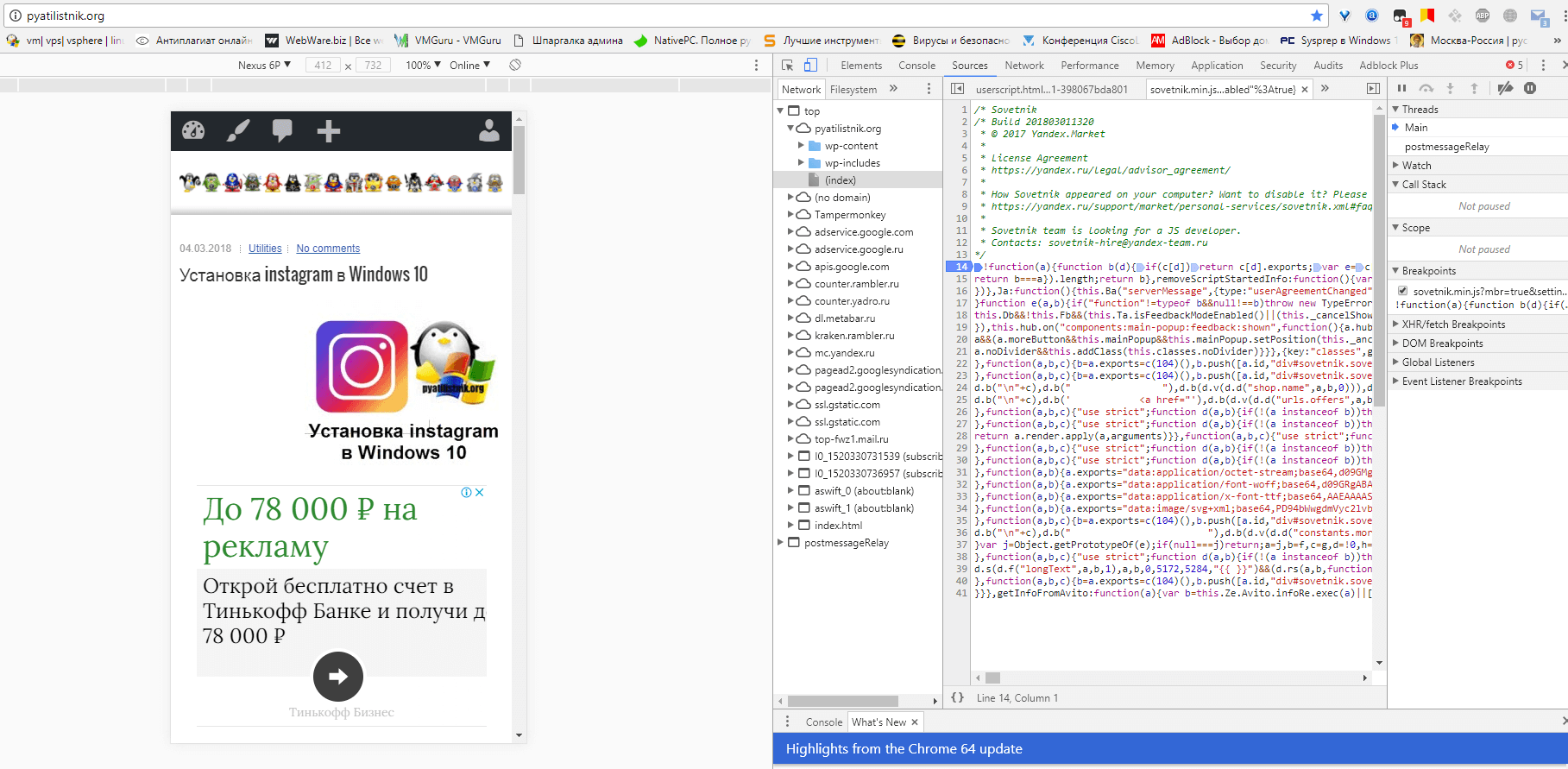
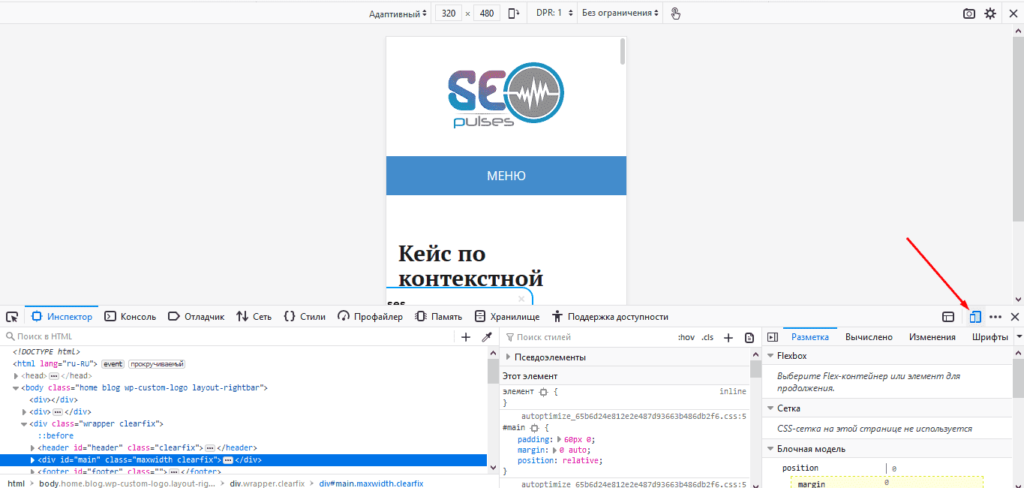
- Как дополнительно настроить вид страницы на разных устройствах.
- Все сервисы Хабра.
- Мобильные устройства меняют бизнес.







Все сервисы Хабра. После очередных писем от гугла решили адаптировать наш сайт под мобильную версию. Возникло 3 варианта как можно это сделать: 1. В зависимости от браузера отдавать по одному и тому же адресу разные страницы, для мобильных пользователей и пользователей с ПК 3. Отдавать всегда один контент но с помощью js определять размер экрана и тип платформы и уже после этого формировать контент более удобно Интересует какой вариант лучше для ПС да и для пользователей в целом.