Как сделать сайт в блокноте с гиперссылками

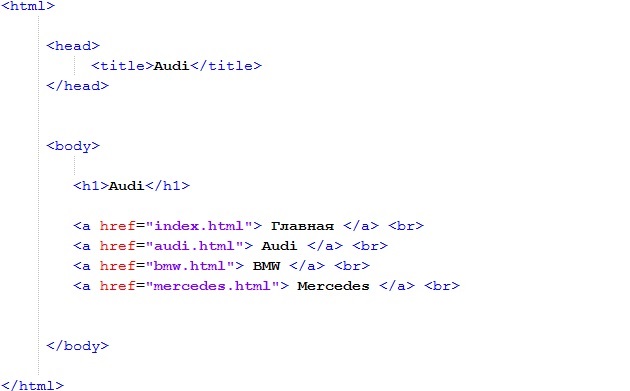
Создание гиперссылок
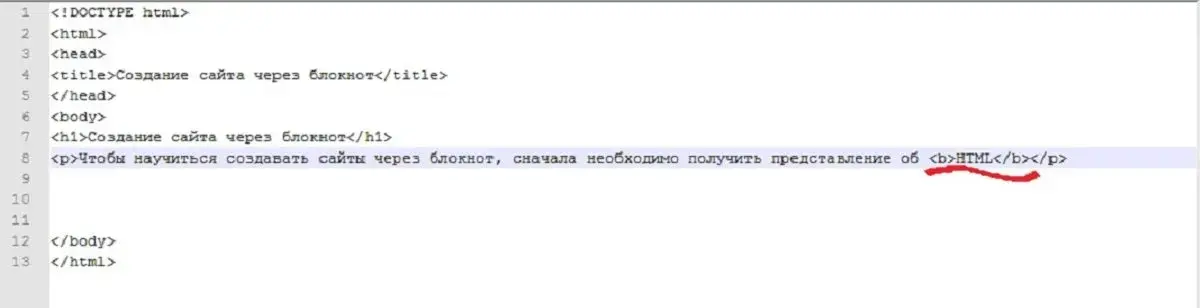
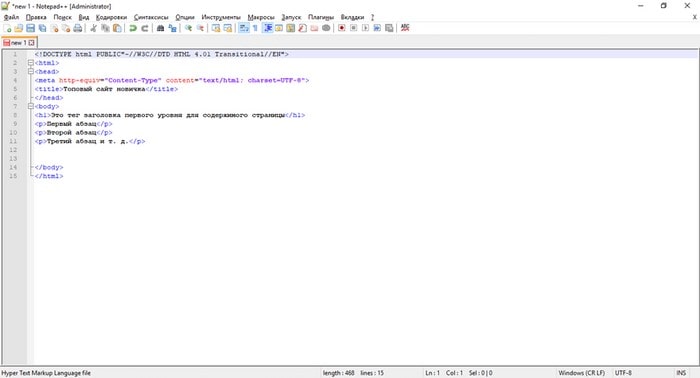
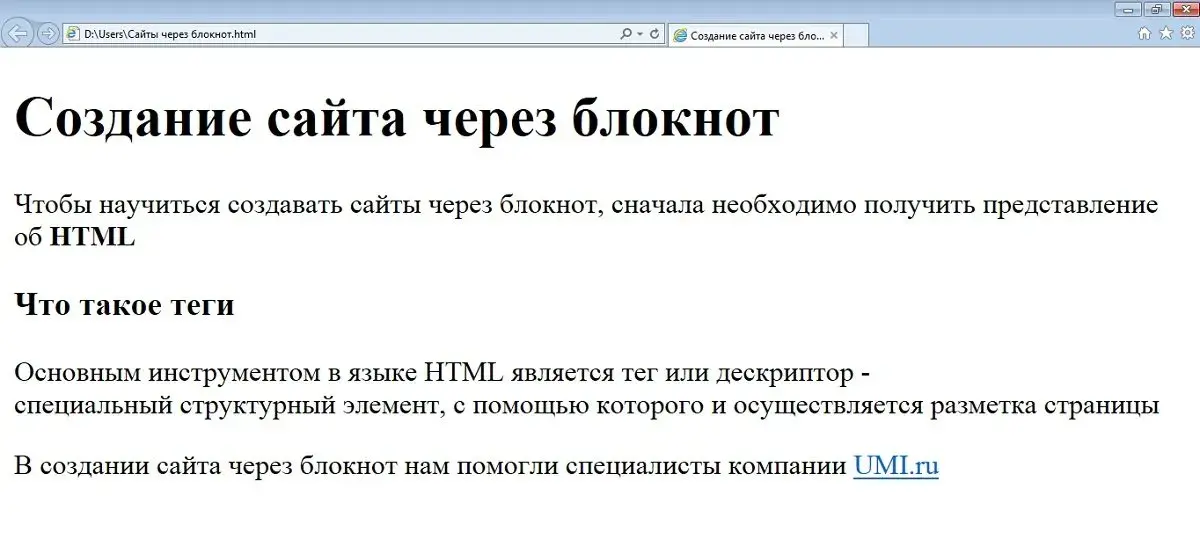
Хотите сделать быстрый сайт с нуля, без CMS и конструктора. В этом нет ничего сложного, ведь по факту HTML не является языком программирования, и код можно освоить всего за пару дней. Мы подготовили пошаговую инструкцию для чайников, как создать HTML-сайт в блокноте.










Создание ссылок на объекты из блокнота. Есть несколько способов, позволяющих создать ссылку на объект из блокнота. Информацию о действии Создать ссылку см.
- Создаём сайт своими руками в Блокноте
- Как делать гиперссылки в Word?
- Буквы-ссылки в главе HTML теги осуществляют переход в пределах одной интернет-страницы. Имеем 2-е буквы D.
- Создание ссылки. Чтобы открыть эту таблицу, откройте Навигатор и выберите пункт Сеть в разделе Изделия , Библиотеки , Проекты или Программы.









Гипертекст , то есть расширенный текст, включает дополнительные элементы: иллюстрации, ссылки, вставные объекты. Управляющие конструкции языка HTML называются тегами и вставляются непосредственно в текст документа. Есть два способа формирования Web -документов:.