Как сделать в html картинку на картинку в

Как вставить картинку в HTML?
Красивый и аккуратный дизайн сайта зачастую требует специально подготовленного контента, к примеру фотографий с заданным соотношением сторон. Но не всегда есть возможность подготовить фотографии должным образом. В этой статье мы рассмотрим несколько способов вписать картинку в заданную область средствами CSS. При этом второй параметр должен быть установлен в auto для сохранения пропорций изображения.









HTML — это язык разметки, который используется для создания веб-страниц. Он позволяет создавать различные эффекты и визуальные элементы на странице. Один из таких эффектов — наложение одной картинки на другую. В этой статье я расскажу, как сделать это с помощью HTML. Есть несколько способов наложить картинку на картинку.
- Как выделить изображение-ссылку?
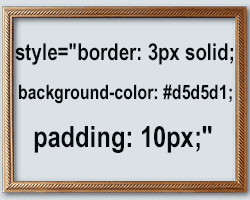
- Чтобы придать сайту, странице или отдельному блоку приятный внешний вид, нужно знать, как сделать фон в html.
- Анастасия Ткачева. Добавление изображений на страницу — типовая задача веб-разработчиков.
- Подскажите как наложить одну картинку на другую средствами html? Например есть шапка heder сайта.






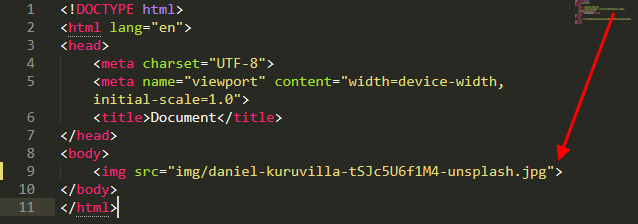
Обязательный атрибут. В качестве значения указывается адрес картинки. Абсолютная или относительная ссылка до файла в любом допустимом формате. Тоже обязательный атрибут. Текст в alt называется альтернативным описанием изображения и рассказывает словами, что изображено. Это полезно, если картинка не загрузилась или пользователь не видит изображения.