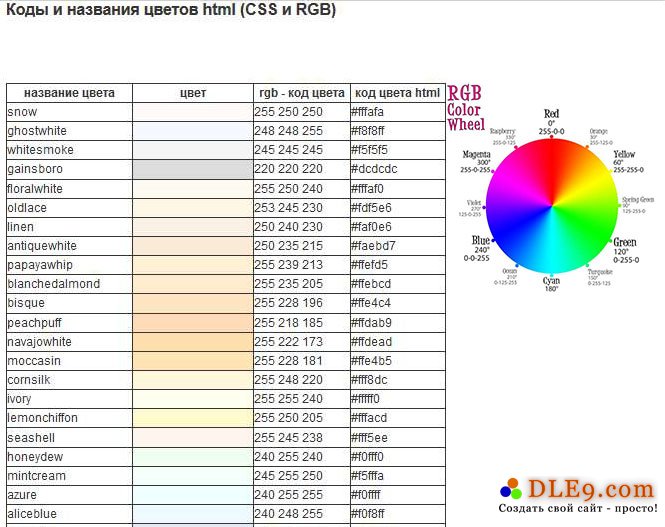
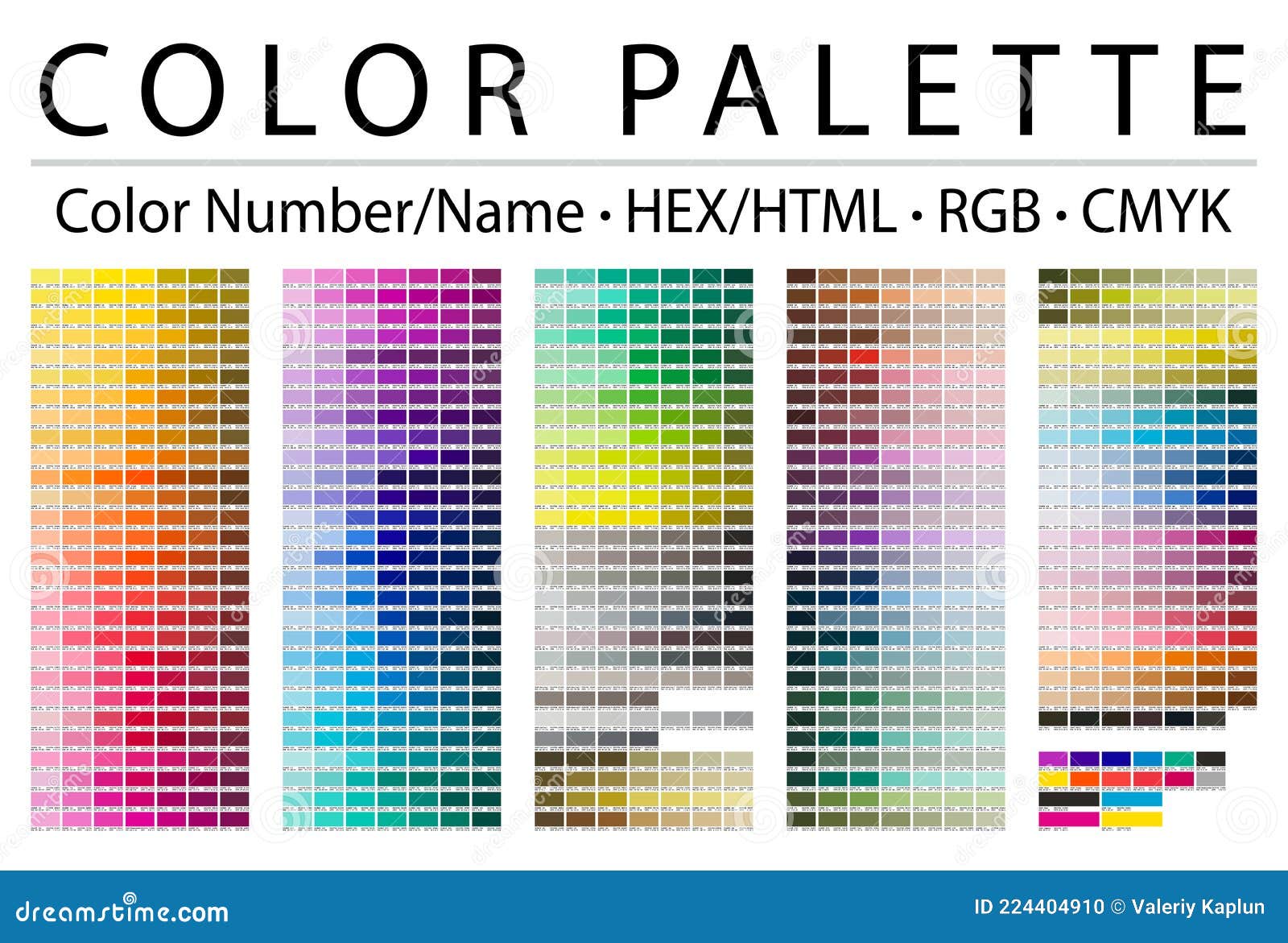
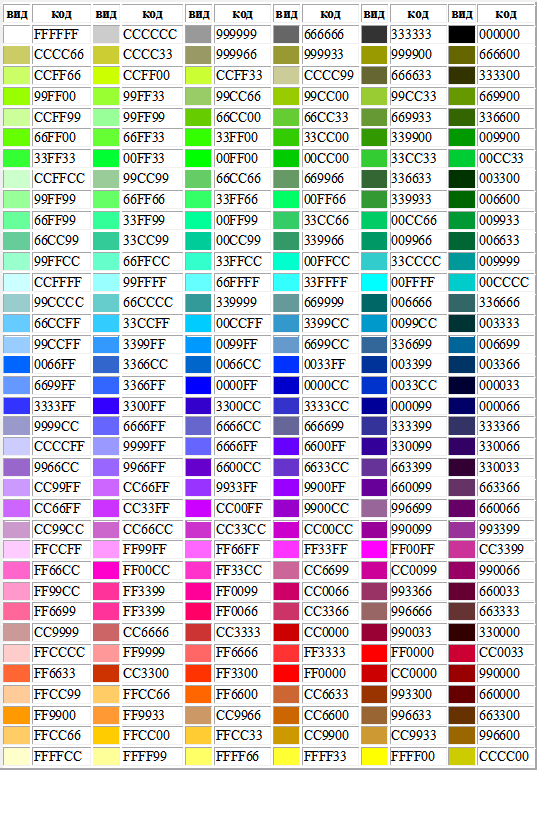
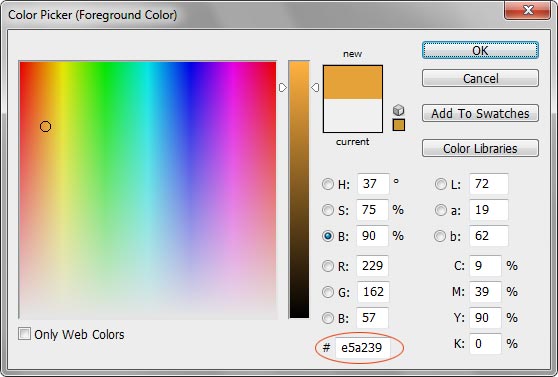
Html коды для сайтов дизайн - Таблица HTML кодов цветов. Написание и коды в RGB. Советы
HTML-таблицы для новичков
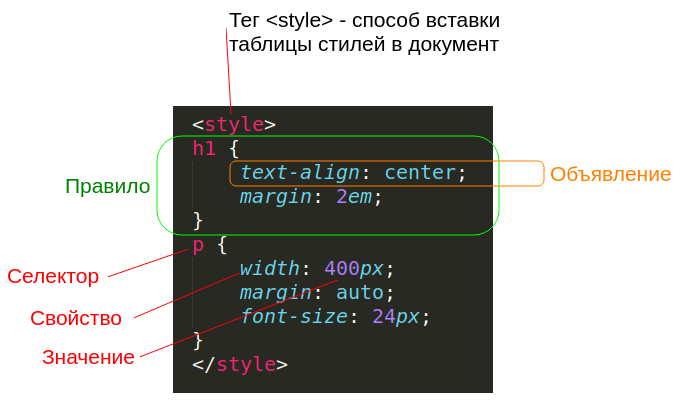
Он включает в себя все элементы: цвет, форму, размер, шрифт, обводку и так далее. Возьмём для примера простой жёлтый прямоугольник с зелёной рамкой. Описание размера этой фигуры в коде будет выглядеть так: width: px; height: px. Помимо размеров, в коде сайта важно прописать толщину границы и цвета элементов. Здесь на помощь приходит CSS, который отображает эту информацию так:.














Скопируйте код, зайдите в [Сведения о разделе] и вставьте его в Annotation аннотация , то есть вот вот сюда , Вставляйте код перед всем тем текстом, который у вас в аннотации. Вы можете поэксперементировать с оформлением, взяв один из данных кодов за основу. Знать html для этого не нужно.













Вы можете встретить и гораздо более развернутые таблицы оттенков, которые можно будет задать в коде словами, но там существует вероятность, что в каком-нибудь браузере данный цвет будет отображаться не корректно. При использовании материалов сайта, ссылка на источник обязательна. В HDSW можно заказать:.